
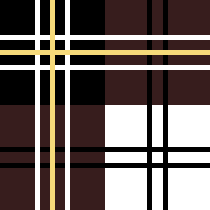
スカートとスラックスは、制服の理想形態(笑)であるチェック柄にしたいと思います。
一つ一つ手描きは気の遠くなるような作業 ・・・・・・ かといってチェックパターンをただ貼り付けただけではスクリーントーンと変わらない ・・・・・・ そんな悩みをズバリ解決してくれるのが、[ フィルタ ] の [ 置き換え ] 機能です。
まずは基本となるチェック柄を作成します。 拡大や縮小をせず使用出来るように、原寸大の絵のサイズに合わせた大きさで作成します。 今回の絵の場合、2060px×3314px と相当なサイズなので、比例してチェック柄も大きめのものになります。
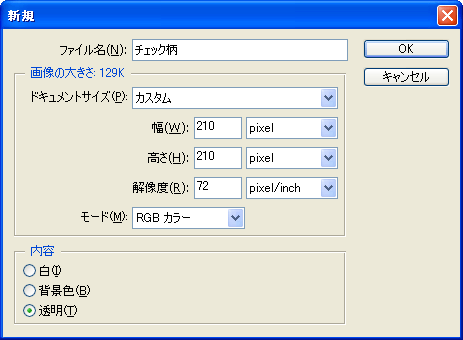
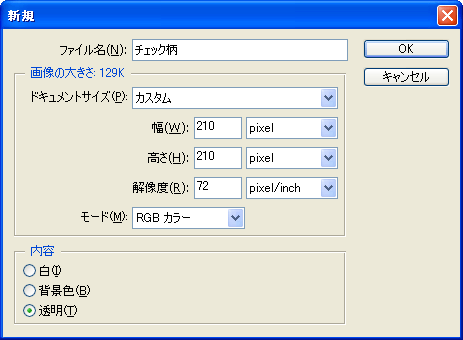
ファイル > 新規 ( Ctrl+N ) の手順で [ チェック柄 ] カンバスを新規作成します。


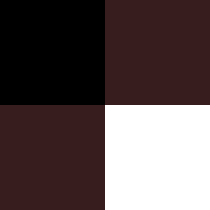
![]() ( スタイル: 固定|幅: 105px|高さ: 105px ) + [ Shift キー ] で左下と右上に正方形を二つ作り、
( スタイル: 固定|幅: 105px|高さ: 105px ) + [ Shift キー ] で左下と右上に正方形を二つ作り、![]() ( 描画色: #371D1D ) で塗りつぶします。
( 描画色: #371D1D ) で塗りつぶします。
左上も同様に、描画色 #000000 で塗りつぶします。 注* 右下は透明部分です。

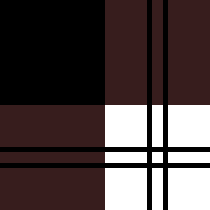
[ Shift キー ] を押しながら ![]() ( 直径: 5px ) で線を4本引きます ( [ Shift キー ] を同時押しすると直線を引くことが出来ます )。
( 直径: 5px ) で線を4本引きます ( [ Shift キー ] を同時押しすると直線を引くことが出来ます )。
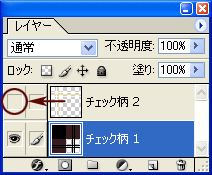
レイヤーをダブルクリックして、レイヤー名を [ チェック柄1 ] に変更します。

レイヤー > 新規 > レイヤー ( Shift+Ctrl+N ) の手順で [ チェック柄2 ] レイヤー ( 通常 ) を新規作成します。
描画色 #FFFFFF と #F6DA7A で同じく線を6本引きます。
以上で、元となるチェック柄の完成です。 次は、この完成したチェック柄を敷き詰めて使うための下準備に取り掛かります。

選択範囲 > すべてを選択 ( Ctrl+A ) の手順でカンバス全体を選択し、編集 > パターンを定義 の手順で [ パターン名: チェック柄1 ] を登録します。
次に、[ チェック柄1 ] レイヤーを非表示にし、[ チェック柄2 ] を表示させます。 同様にカンバスを選択、[ パターン名: チェック柄2 ] を登録します。